今年因為 AIGC 的大爆發,所以也用了許多相關的工具來把紅色死神這個網站做了大改造,為紀念也把目前的紅色死神定為 Ver.7,以下就說一下用到了哪些地方。
設計部分
設計部分算是用到最多的,以下就來逐一說明:
1. 頭像
頭像算是用最早也的是最開始讓我熟悉 AI 生圖的起點,主要用到的工具有 DALL·E 以及 Midjourney。
一開始是 DALL·E,後來開始付費 Midjourney 後就變主力產圖的工具,DALL·E 在年初與後來第三版推出後差距頗大,以下是用 DALL·E 生出來比較滿意的圖。


產出來的圖超級多,有興趣可以看完整的我保留下來的圖片。
Midjourney 也嘗試了不少,後來以這些類似圖騰的圖片被保留了下來,我把這些放在一進來的第一個畫面上隨機顯示,可以多刷幾次網頁看看有哪些樣子。




頭像的部分則是以最後產出的最滿意而拿來使用,完整的產出圖片可以看這個相簿。

2. Logo
Logo 本來是輸入想要的 prompt 讓 AI 去生圖,但試了很多次都不是很滿意,直到後來利用 Midjourney 的以圖生圖,因為有個明確的參考所以很快弄出我要的樣子了,目前便生出來的圖加上自己後續的修改來當網站的正式 logo。
這是我利用 google 搜尋後在圖庫網站找到這樣的一個喜歡的 logo。

透過 AI 重新發想後變成這樣:

最後轉成向量圖後再利用繪圖軟體修改,成果就是這樣:

利用 AI 輔助設計真的讓人大大滿意。
3. 背景圖
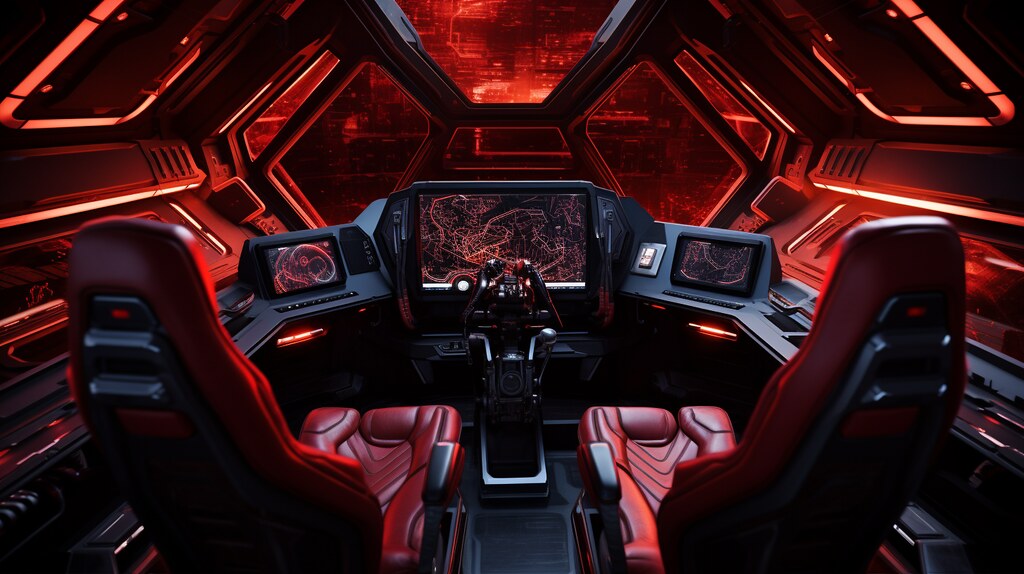
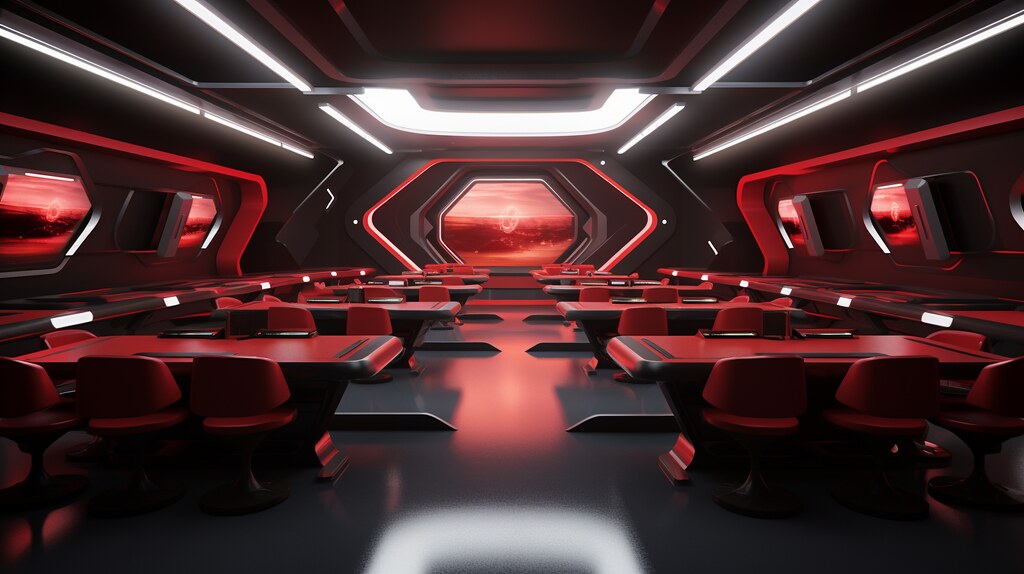
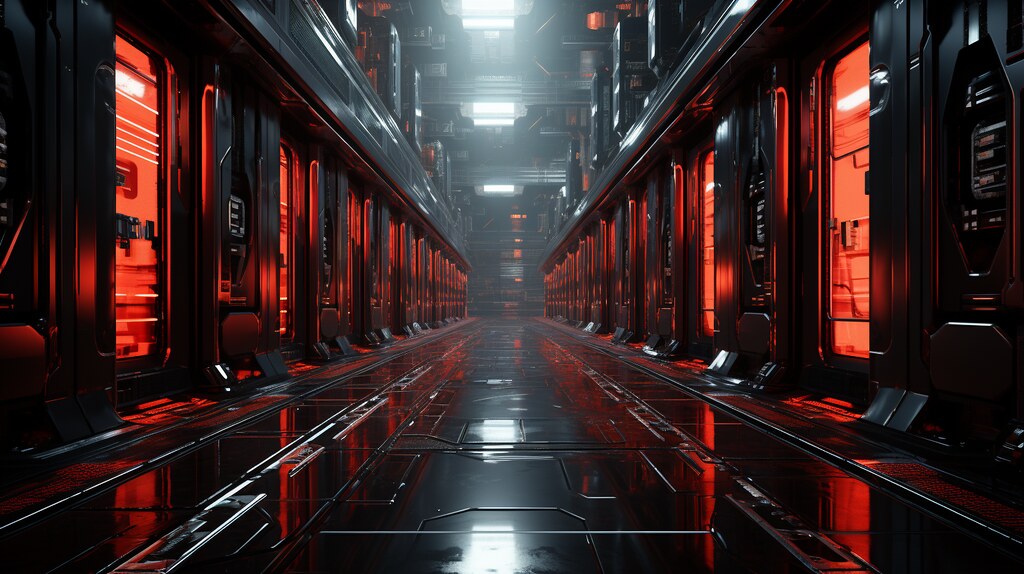
背景圖片算是比較單純的應用,我都是用紅黑配色科幻風格去生出每個頁面想要的圖片。
駕駛艙:

太空船:

機庫:
教室:


控制室:

會議室:

圖書館:

內部空間:

長廊:

這些圖是要表示網站很像一艘太空船,每個不同的頁面有各自的樣子及功能性。
科幻風格之外還有像制服地圖這樣用一張學校的圖當背景。

或是像寶可夢頁面那頁的風景圖。

4. 以圖生圖的素材
除了完全靠 prompt 生成的外圖片外,也有些是怎麼調整 prompt 都很難生出滿意的,這時就可以利用以圖生圖的功能來幫助快速產出圖片,比如我一直很喜歡零式系統的那個 3D 圓球形雷達,我就請 AI 參考並生出我想要的圖來:

透過 AI 重新調整生成後就變這樣:

接著我就把他取名叫 J.A.S.O.N. 了。
也有像這樣找圖庫的圖再來重新生成,我這次用到這張:

透過 AI 參考生成後變這樣:

再用 Photoshop 調整之後,就能弄到自己想要的圖片了。
5. 重複背景圖
用 AI 生可以無限循環的背景圖片也超級方便,這種以往連圖庫都很難找到滿意的,現在只要透過參數就可以不斷產出了,以下是我一些我這次有用在網站上的。




6. 虛擬角色
用了一些提示詞產出了角色後覺得好用就把它放到網站上,包含有點奇幻混科技風格的這些角色。


完整的可以到 Wingzero 頁面看,還有各個角色的名字和介紹。
畫了一個歐西里斯的天空龍。

我還用 AI 把洛克人跟地獄死神鋼彈融合產出一個新的角色。


為了弄 AI 助理的介紹,弄了些擬人頭像。




完整可以看公司成員簡介,是已經有點惡趣味的成分了。
以上大致就是網站上 AI 生成的圖片的應用。
文案部分
文案部分在網站上使用的不算多,工具是使用 ChatGPT,大致就是用來生成、翻譯跟改寫內容,在紅色死神上比較特別的應該是有個角色介紹區塊,會做這個區塊是在用 AI 生了一些角色圖後,想說來弄個地方放,所以就又請 ChatGPT 幫我想角色名還有介紹,於是就完成了這個部分的內容。
此外還有請他把預想好的縮寫展開成完整的英文,比如 J.A.S.O.N. 請他幫我想後就有了這樣的全名:Joint AI System for Online Navigation,對於英文單字認識不是那麼多的我而言,真的是一個很方便的幫手。
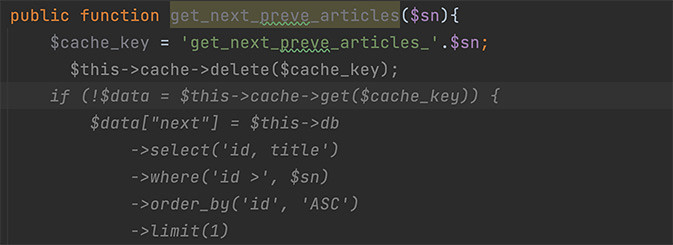
程式撰寫
程式撰寫就是裝了 GitHub Copilot,Copilot 可以幫忙讀程式碼還有自動完成程式真的很神,再來就是跟有遇到問題就問問 ChatGPT,讓開發效率好很多。

其他還有像影音的應用,因為還沒太多用在紅色死神這個網站上,主要是用在 YT 頻道那邊,所以這邊就不寫了。
這次透過 AI 改造網站又讓紅色死神進到一個新的里程碑,也特此寫一篇文章記錄。




